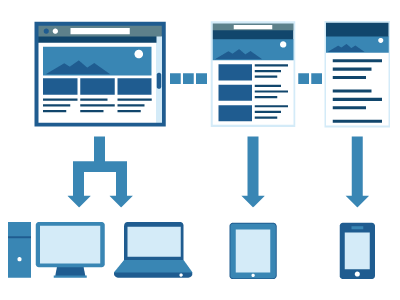
What is responsive design?
A popular term in web development in recent years. The aim is to create a site that will change to reflect the size of the display on the device you are using. Whether that may be a phone, tablet, or desktop. There are many front-end frameworks which help developers accomplish this. The two most popular front-end frameworks are foundation and bootstrap, both take a mobile first approach. It has become a very common thing for users to use their phones to browse the web. Especially if there is no available app in the app store. Having a mobile website improves user experience. Responsive design has become so important in fact that it will improve your search rank. Instead of having a completely different site for mobile users. You can now have a single site for all devices.
Developers should consider front-end frameworks like bootstrap whether they plan on targeting mobile or not. Not only does it provide you with an essentially free mobile site with little effort. It also abstracts a lot of the subtleties of browsers, allowing less focus on browser support. And for the less creative type like myself, a great default theme to work with.
Both Bootstrap and Foundation have very similar feature sets. Bootstrap has only recently became a mobile friendly framework. But since bootstrap 3, in my opinion, choosing which to use comes down to personal preference. You could argue that Foundation is more full featured with form validation and pricing tables and such. If those are things that are important to you. Then Foundation may be your best option. Most of my experience is with Bootstrap, as it seems to be the more popular front-end framework. Both frameworks use css preprocessors, Foundation uses Sass while Bootstrap supports Less and Sass.






Agreed, bootstrap and foundation are both great frameworks.